Autumn is probably my favourite season. Autumn is the season of birthdays in my family. Also, it’s not too hot or too cold. This year, this is especially important for me as I have been assigned a small class facing south and I know, come May, I’ll be sweating up a storm. So, for the time being, let’s enjoy beautiful autumn.
This year I am teaching 2-hour lessons so, more than ever, I feel the necessity to design activities that might change the pace of the lessons and keep my students from dozing off in my classes. The activity below is aimed at that. Still, I need to be completely honest here. I have not started teaching proper lessons so this activity has not been tested yet. I’ll let you know how it goes and if I hear any snores or see people yawning, then I would know it has been a complete failure.

Aim:
- to revise and consolidate adjectives related to feelings
- to use these adjectives in a speaking activity.
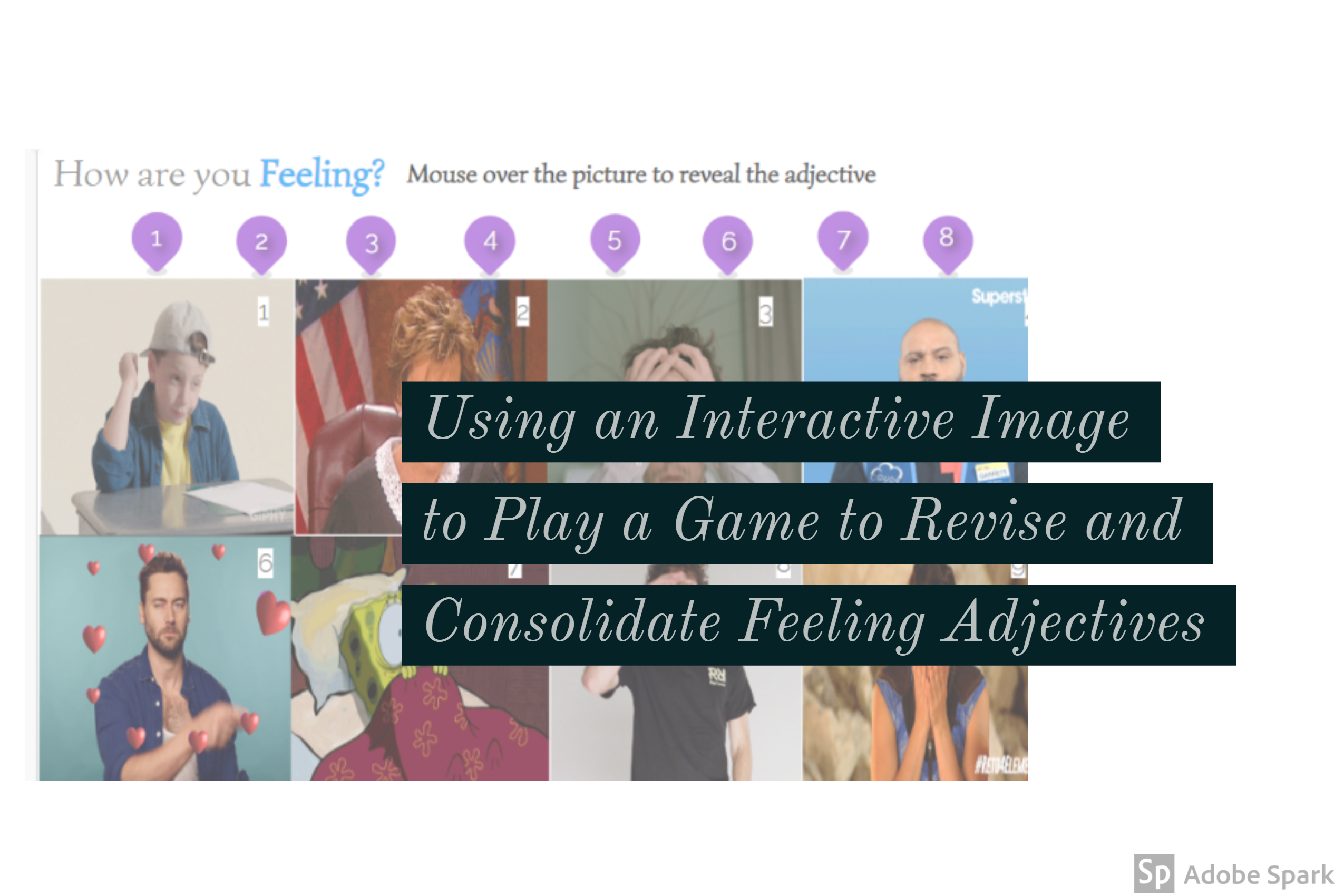
Tool: Genial.ly. For this activity, we will use the grid below with gifs representing different feelings. This is an interactive image created with an awesome tool called Genial.ly, which I am proud to say is a Spanish start-up used all around the world. Genial.ly lets you create engaging interactive visual content and for this activity, I have used the “Hide” effect so if you mouse over the gif, you’ll be able to see the adjective. Also, the questions for discussion will be displayed when you click on the numbers.
(click on the arrows to enlarge the image)
Version 1
Version 2
Procedure
For each of the squares in the grid, do part 1 and then part 2.
FIRST PART: WORKING ON VOCABULARY
- Ask students to work in pairs. Student A will be playing “against” Student B.
- Ask student As to choose a number from the Feelings Grid below. You can ask all the As to agree on a number, but in some classes, it might prove a difficult task to reach quick consensus, so you might want to just choose a random student A to decide on a number.
- Once they have chosen a number, both student A and B will write the adjective they think is hidden behind the gif representing the feeling. Allow 30 seconds for this step. Let student A and B compare their answers and then mouse over the gif to display the hidden adjective.
- If they have guessed the adjective, they score 2 points. If the adjective they have written is a synonym, they score 1 point. Ask students to keep score of the points they get.
- On the board, you might want to write the target adjective and the synonyms they come up with. Drill pronunciation of the adjective and all its synonyms.
For example, if they choose Gif 9 and the adjective is “worried” you might want to accept “anxious, troubled or concerned” as synonyms. You can use a synonym dictionary, like this one https://www.thesaurus.com/. There is no shame in this. 😉
SECOND PART: WORKING ON SPEAKING
- Click on the number, in this case, number 9 and a question will be displayed. Ask students in pairs to discuss the question. Set about 4 minutes per question. Walk around. Monitor and help. Avoid overcorrecting.
Now, B’s choose a new number from the Feelings Grid.
Note: if you haven’t taught any of the adjectives, you can still use the activity. Change the rules of the game and instead of scoring two points if they guessed the adjective, you might want to give them the points if they come up with a synonym even though it’s not exactly the one hidden behind the gif.
To be on the safe side, and to avoid wasting time checking the dictionary, you might want to write a list of synonyms before you play the game.
Follow me on Twitter and on Facebook